Lyght - Enhancing Project Management and Collaboration
Lyght is a comprehensive platform for task management and collaboration designed to help teams with task delegation, progress tracking and project workflow optimization. To increase team efficiency as businesses expand it's critical to ensure that systems like Lyght are reliable, user-friendly and intuitive.
Visit Online
- ✦ UI/UX Design
- ✦ Icon Design
- ✦ Design System

Challenge
Lyght's development was still in its infancy therefore the team needed a solid foundation for both the user interface (UI) and the user experience (UX). The platform required to have an intuitive design in order to help users manage complex tasks and promote seamless team communication.
Among the challenges Lyght faced were:
- No Existing User Flows: The absence of a clear flow made it impossible for users to engage with the site efficiently. The user experience was unclear and the application lacked a defined process for communication and task management.
- Lack of Design Consistency:Because the platform was still in the brainstorming stage there were no established design guidelines which could cause users to become confused by inconsistent visual elements.
- Scalability Concerns:As the product gained additional features the design needed to be flexible enough to accommodate future growth without compromising usability or visual coherence.

My Role
As the lead UI/UX designer I was tasked with identifying pain points in the onboarding process, conducting internal research and proposing a solution that would simplify and streamline the experience for all parties involved. In order to provide coherence and consistency across all platforms and onboarding sites I also created a comprehensive design strategy.



Research & Insights
User Interviews and Surveys: I interviewed project managers, team leaders and team members to learn about their issues with the task management tools that were on the market at the time. Among the study's significant findings were:
- Users were annoyed with complicated and confusing interfaces that made task management time-consuming.
- Teams needed better collaboration tools such as straightforward task communication and real-time alerts.
- To monitor project progress and visual task monitoring was greatly desired.
Competitive Analysis: I examined the benefits and drawbacks of several popular project management programs that are on the market. Thanks to this survey I was able to pinpoint areas where Lyght may differentiate itself such as simplifying task management and providing a more aesthetically pleasing experience.
Persona Development: Based on the study I created user personas to guide design decisions and ensure the platform met the specific needs of different user groups such as team members and project managers.



Design & Solution:
After compiling the research results I created the platform with the following goals in mind that are simplicity, scalability and consistency in the user experience. My approach was divided into two primary phases:
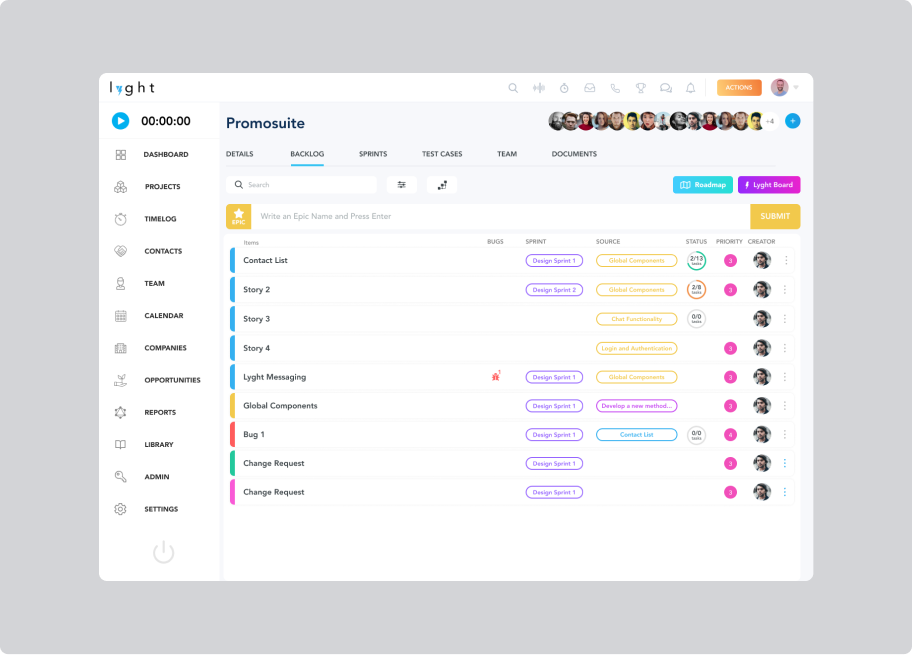
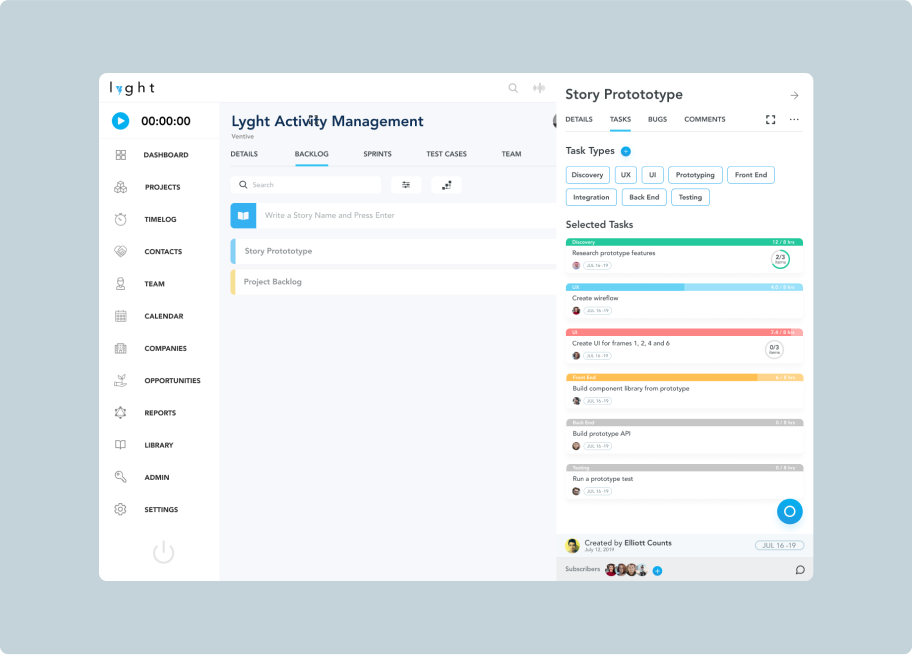
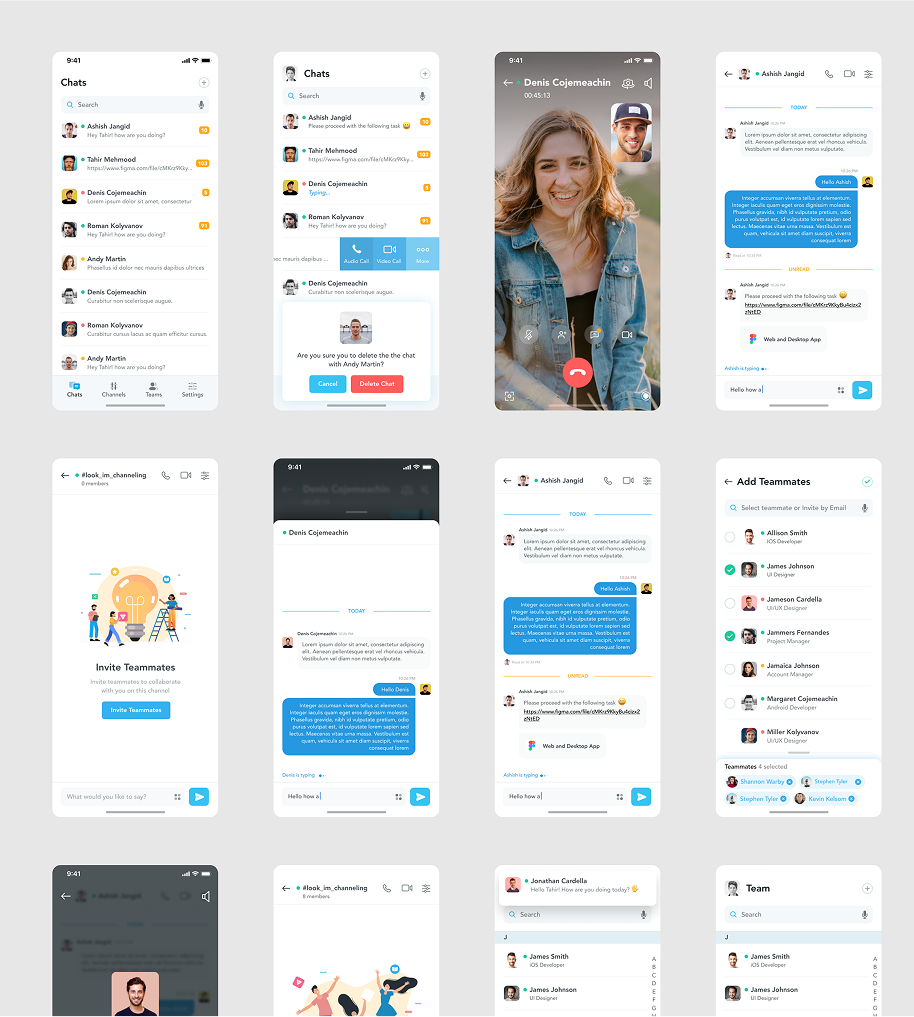
User Flow and Wire framing:- Task Creation: I overhauled the task creation process to make it as simple as possible. I made it simpler for users to add tasks, assign team members and set deadlines by removing unnecessary steps.
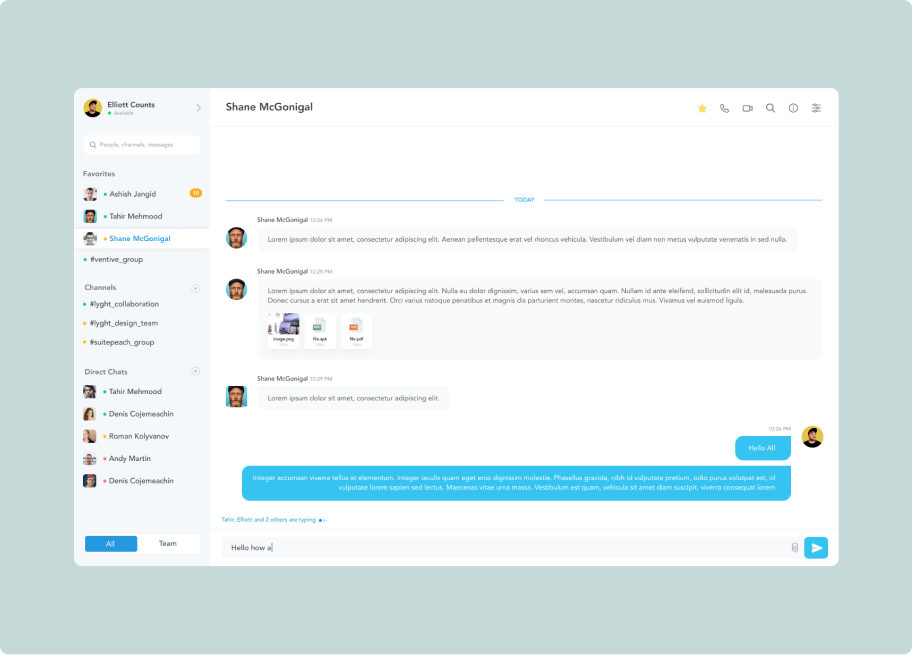
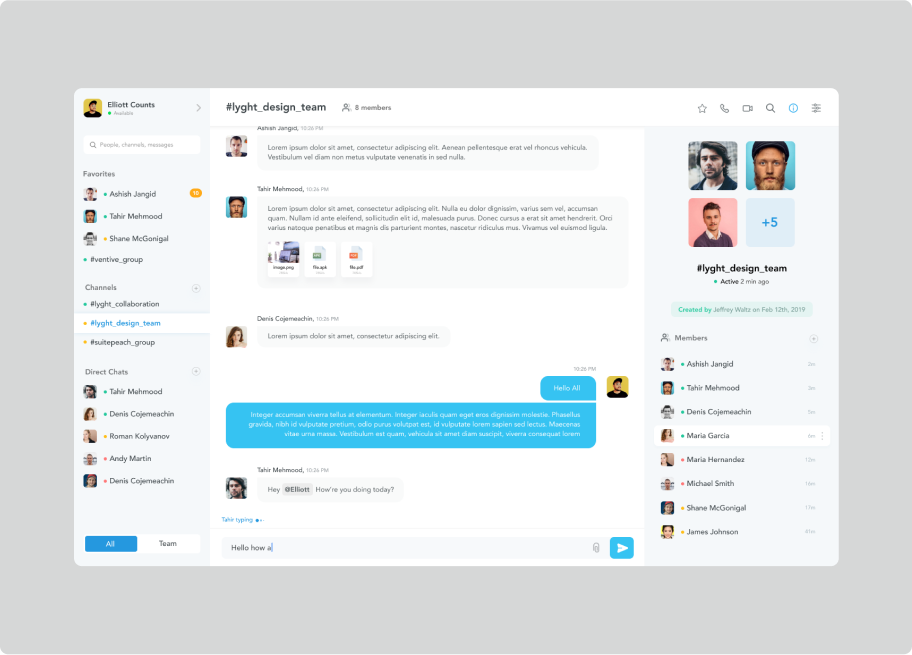
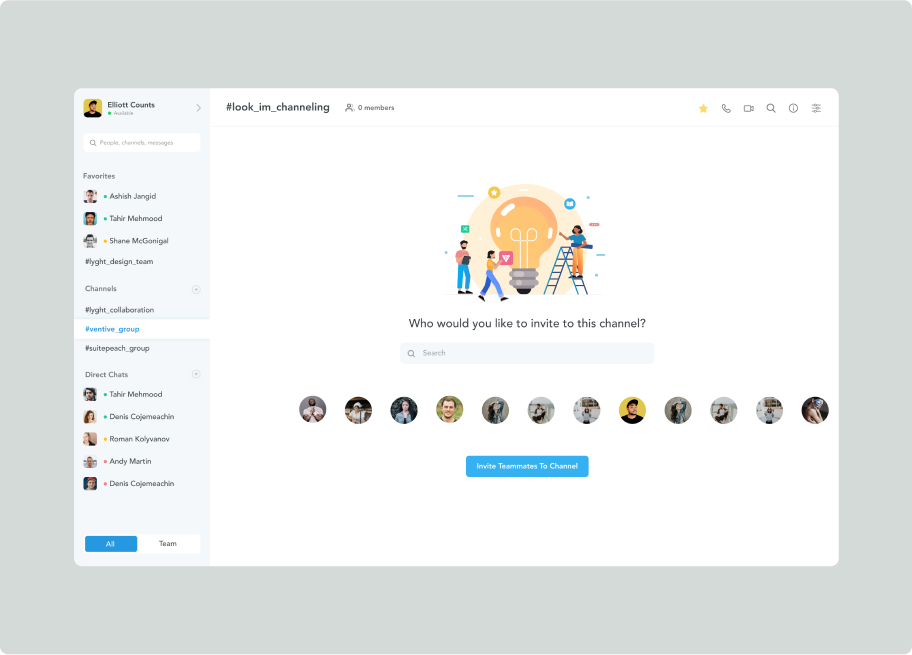
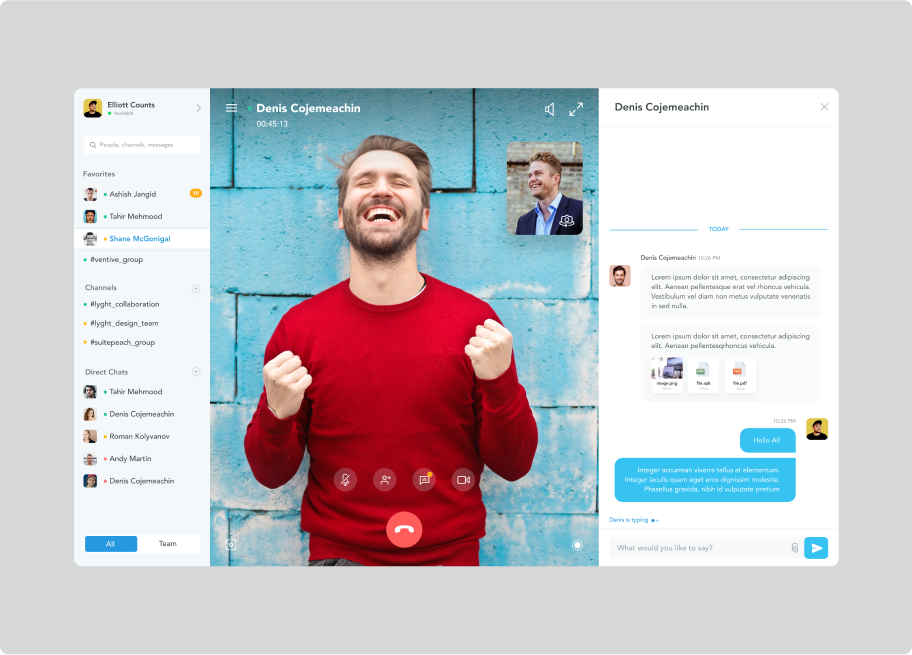
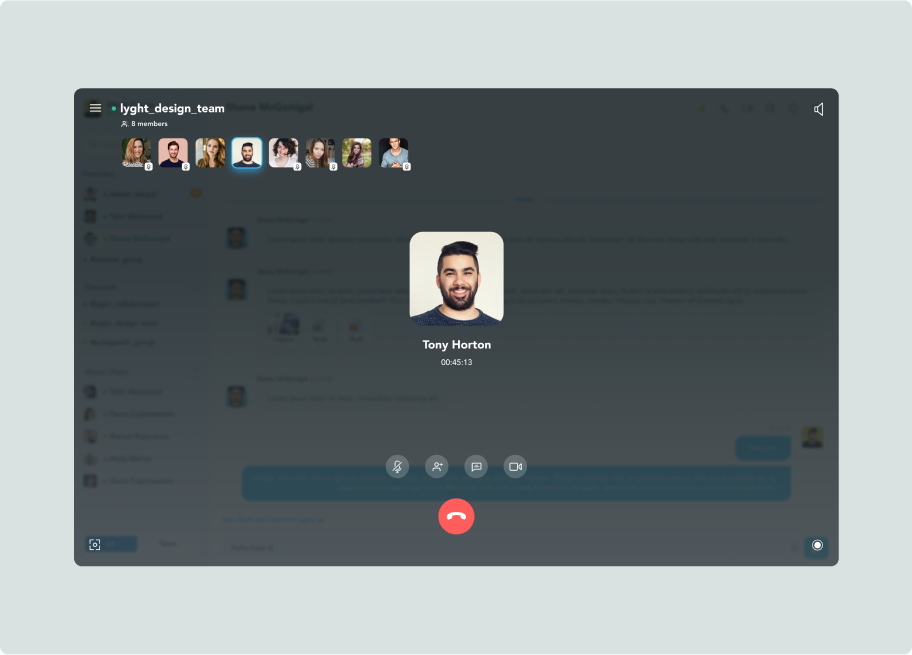
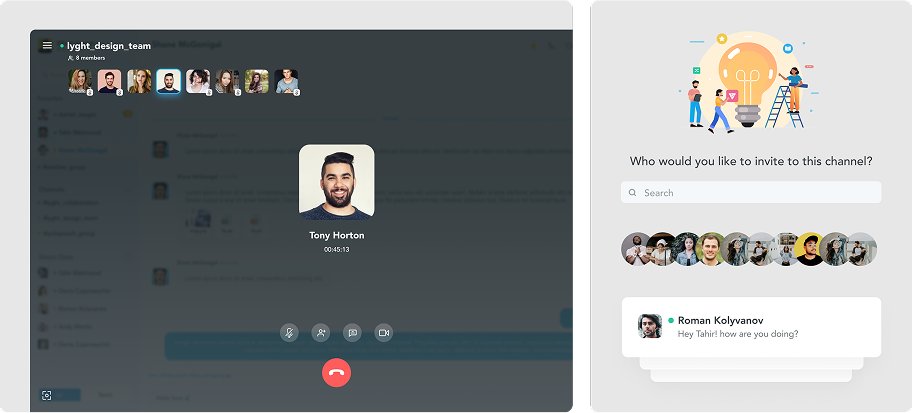
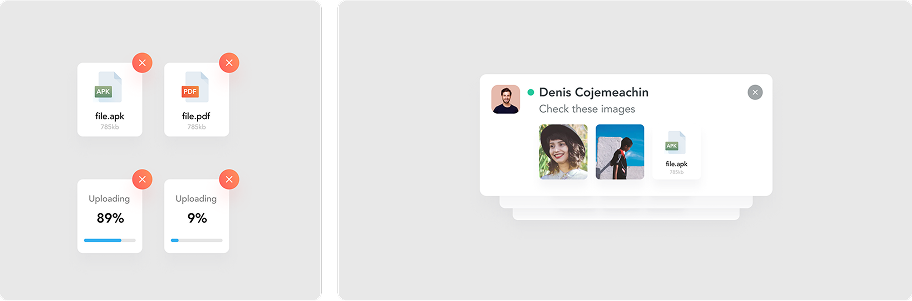
- Collaboration Features: I improved the collaboration features by include task comments, team member tagging and real-time notifications. Team members found it easy to keep an eye on job modifications and interact with each other as a result.
- Task Tracking: To enhance task tracking I developed a visual progress tracker that lets users see each activity's current status in real time ranging from "To Do" to "Completed."
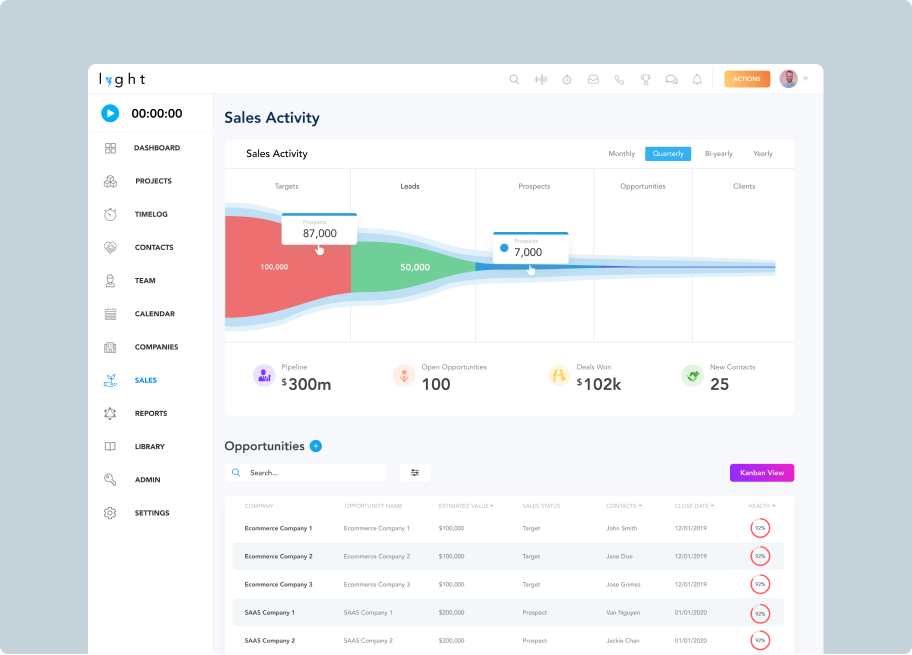
- Dashboard: The dashboard was designed to give customers a thorough overview of their team activity, tasks and due dates. This improved navigation and made it simpler to monitor project progress.
- UI Components: I created a set of reusable user interface components including buttons, form fields, modals and dropdown menus. This ensured a consistent and efficient design approach as new features were added.
- Typography & Colors: I created a color palette and legible typographic system that went well with the Lyght brand. While maintaining a clean appearance the color scheme was used to distinguish between various statuses (such as "In Progress," "Completed").
- Iconography: I developed a standardized set of icons to represent operations like adding tasks, sending messages and monitoring progress. The goal of these icons was to be both visually appealing and understandable.
- Spacing and Layout: A flexible grid system was implemented to ensure that each component was placed and arranged to maximize readability and utility.
- After making wireframes and mockups I created interactive prototypes to test with users. This allowed me to validate my design decisions and make changes based on real user feedback. Iterative testing made it easy to identify areas that needed development particularly in the task creation and collaboration features.

Results
This careful design process ultimately resulted in a more scalable, aesthetically consistent and user-friendly product. The primary findings were:
Improved User Engagement: Users found the new platform easier to use and thought it was more intuitive. Because of the platform's easy-to-use interface and efficient task management processes the users spent more time there.
Higher Task Completion Rates: The enhanced visual task tracking and optimized processes allowed teams to manage and complete projects more successfully. Task completion rates increased and teams were better able to meet deadlines.
Consistency Across Platforms: The design system firmly established the visual coherence of the platform that allowing for the introduction of new features without compromising the user experience.
Reduced Support Requests: The platform's improved usability and clear user interface resulted in fewer assistance queries as users were able to explore it independently.


Conclusion:
By creating Lyght from the ground up allowed me to produce a platform that not only satisfied the fundamental needs of customers but also provided a scalable and user-friendly experience that could grow with the product. By focusing on simple user flows, creating a consistent design system and iterating in response to user feedback I helped develop a work management tool that is efficient, easy to use and scalable.
This project served as a reminder of the importance of user-centered design and how a strong foundation in both user flows and visual consistency can drive product success.
 Previous Project
Previous Project